这是字节跳动公司内部产品体系使用的官方图标库,如今可以免费商用了。
关于IconPark
IconPark图标库是一个通过技术驱动矢量图标样式的开源图标库,可以实现根据单一SVG源文件变换出多种主题, 具备丰富的分类、更轻量的代码和更灵活的使用场景;致力于构建高质量、统一化、可定义的图标资源,让大多数人都能够选择适合自己的风格图标。
众所周知,今日头条、抖音App的母公司字节跳动已经成为国内体量巨大的一线互联网公司,旗下有众多优秀的C端和B端产品,IconPark 并不是其中某一款产品的图标库,而是包含所有正式商用的比如巨量引擎、星图、穿山甲等平台级产品的官方图标库。
IconPark 是字节CUX设计团队出品和维护的开源图标库,如今对外开放使用,使得中小型公司可以享受国内顶级技术、设计水平的高品质、统一的图标库,是身为搬砖设计师、码农的一大福音,非常建议收藏使用。
IconPark 图标库的特点
提供超过1300+预设图标、28种图标分类
支持4种主题和在线换肤:线性、填充、双色、四色
网站提供多种便捷操作:复制SVG code、复制React 组件、复制Vue组件、下载PNG、下载SVG,无论是设计师还是开发者,使用起来都非常方便
针对前端开发者,还提供多种NPM包下载
使用教学
步骤01
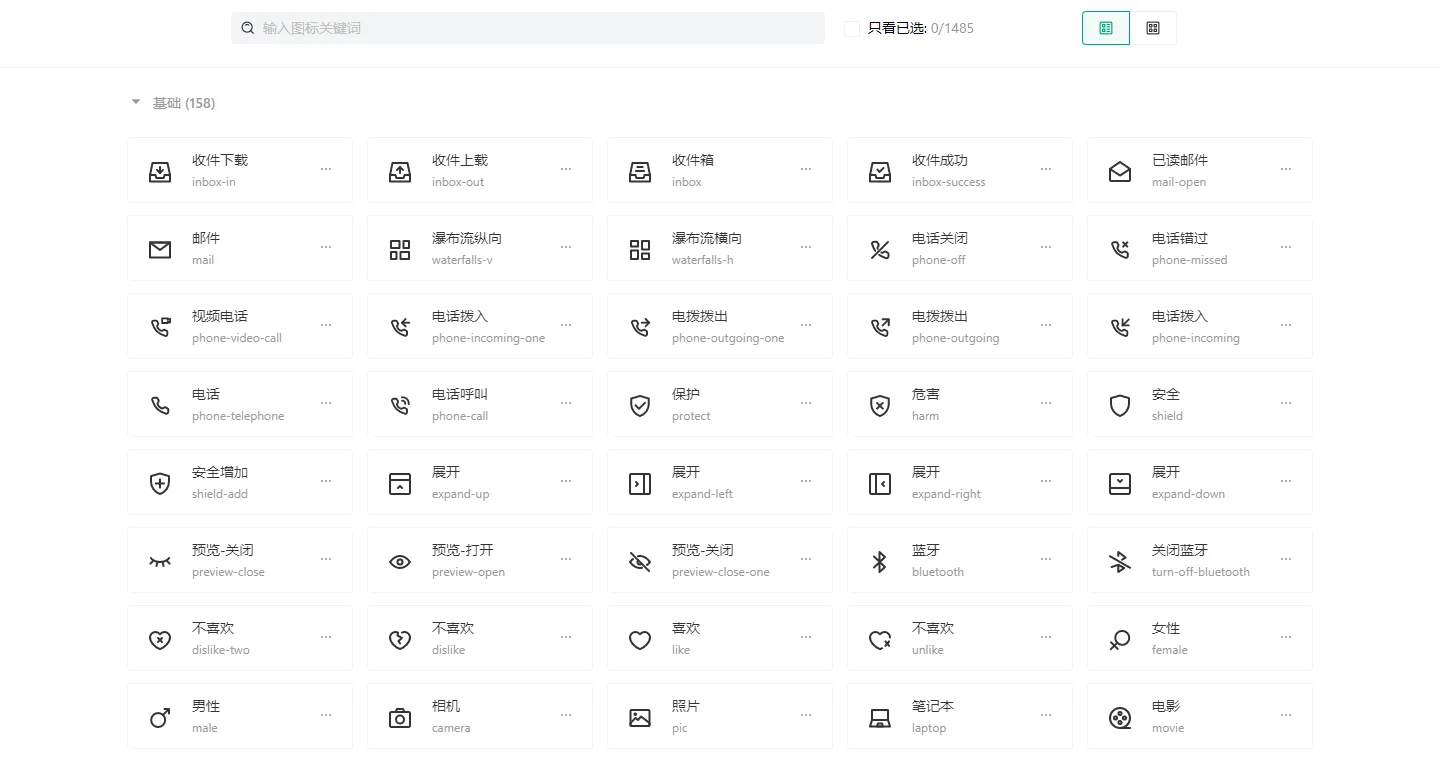
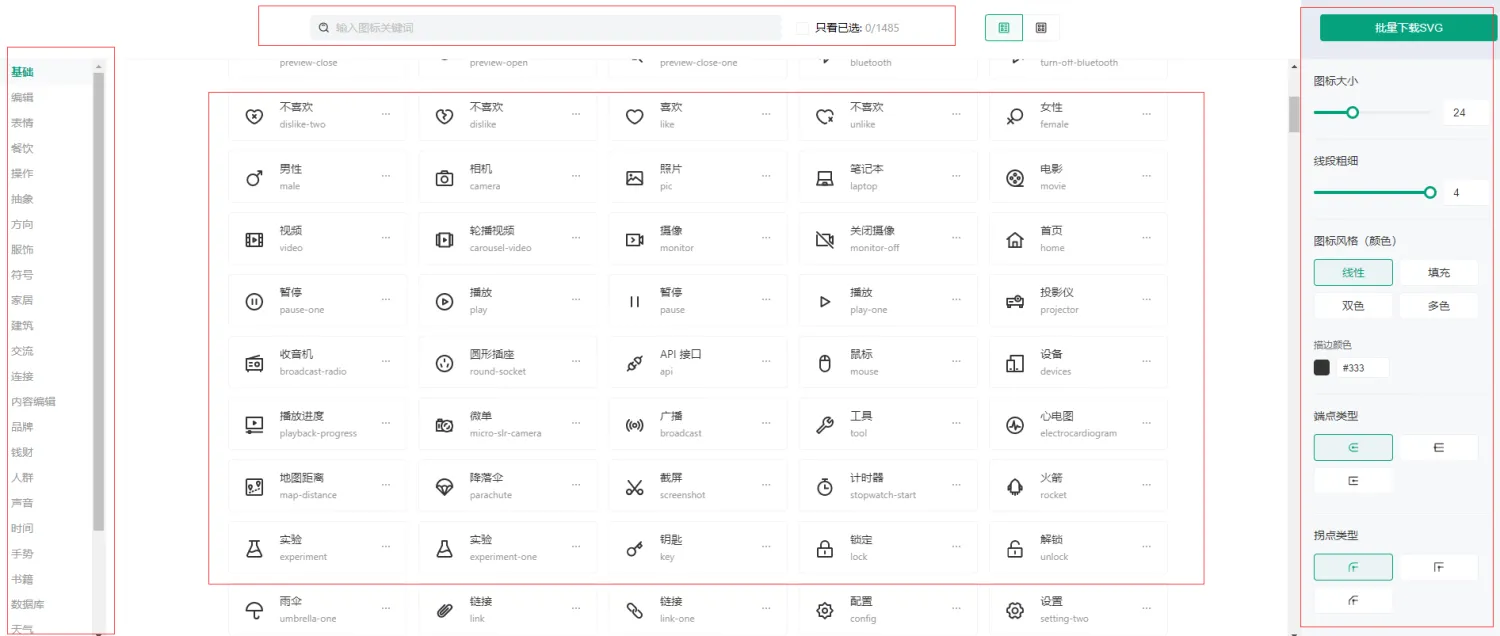
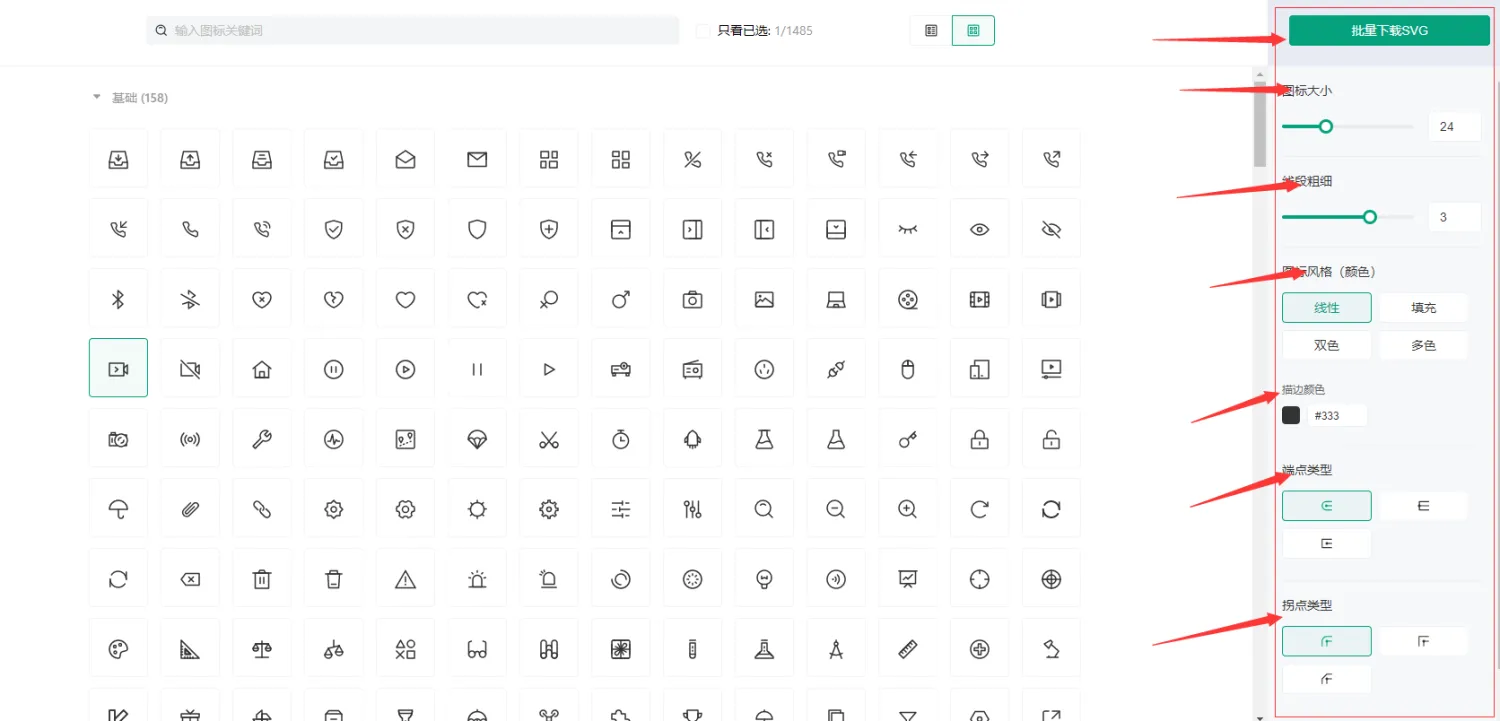
打开IconPark 后可以看到许多图标,从左侧选单选择图示类别,或者顶部有搜索框直接搜索,每个图标会有预览、中文说明和英文名称,右侧是调整图示大小、线条粗细、图示风格颜色的工具栏位。
IconPark 依照主题对图案进行分类,包括基本图示、人群、书籍、内容编辑、天气、手势、方向、交流、医疗健康、声音、时间、图表、抽象等等相当详细,使用者可以很容易找到自己需要的图示图案。
步骤02
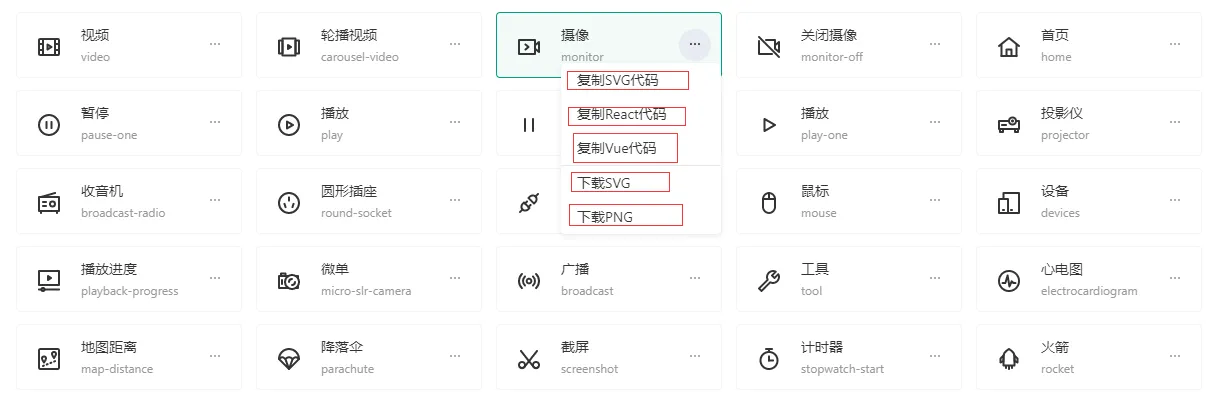
点选图标可以勾选,以便稍候批次下载、一次取得所有选择的图示。如果点选图示选单,可以快速复制SVG、React 和Vue 代码(贴上就能使用),或是直接下载SVG、PNG 格式。
步骤03
若你觉得每个图示标示中文描述和名称看起来很杂乱,无法很仔细查看这些图案,从右上角也能切换不同预览模式,让它只有单独显示图示图案而没有其他信息。请看下面的Gif
步骤04
从右侧的编辑器可以调整图示大小、线条粗细、图示风格(颜色)和线条颜色,设定后预览模式会自动更新,就能立即查看新的图示效果。
比较特别的是IconPark提供线性、填充、双色和多色的图示风格,若你觉得预设线性设计看起来太过单调无趣,也可以选择不同风格加入颜色,颜色部分可供使用者自订,例如选择多色模式下可自订外框线条颜色、外部填充颜色、内部线条颜色和内部填充颜色,就可以制作出看起来更生动活泼的彩色图示集。
官网:https://iconpark.bytedance.com/